九州官方网站 版权所有 2003-2023
-
您的位置:
- 网站首页
- > 九州(中国)科技有限公司官网
- > 鲸品堂
您的位置:
在数字化转型的浪潮中,低代码平台以其快速响应业务需求、缩短开发周期的优势,成为众多企业实现数字化转型的重要工具。然而,随着业务的不断迭代和复杂化,早期以“炫技”式突显拖拽效果的服务编排逐渐暴露出效率低下、运维支持不足等问题。
想要解决这些问题可以从软件开发的过程出发,探索服务编排功能的优化方向。
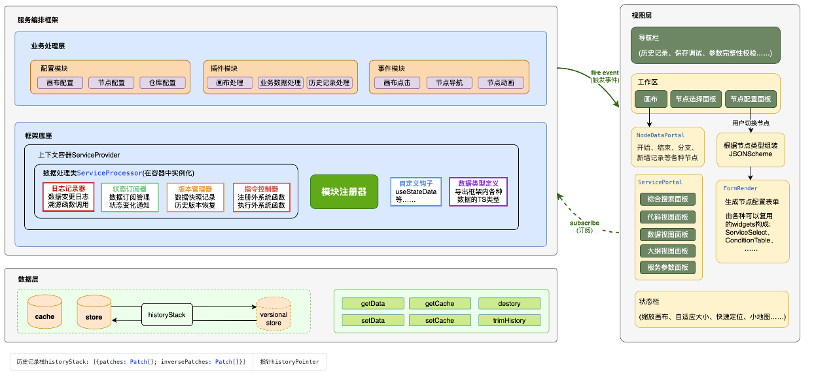
随着产品的使用越来越广,业务的不断迭代,由于前期没有很好的规划服务编排的发展方向,现考虑如何做好运维、支持复杂的编排场景、实现统一校验、统一数据采集等提升时,臃肿的代码耗费了很大的改造成本。拥有可靠的技术架构才能够产品走得更远,以下是灵犀低代码平台提升后的服务编排工具的前端处理架构:

数据层:统一数据存储,并提供不同维度的数据操作、数据初始化、数据转换、数据计算等基础数据操作,通过数据的标准化和服务化管理,实现数据的重用和共享,提高数据的利用价值和业务响应速度。数据库(store)的数据变更会进行版本控制,记录当前变化的补丁(patch)和反向补丁(inversePatch)。基于这个特性很容易实现撤销、回复、历史回溯、历史版本对比等功能,对于开发工具来讲是必不可少的用户体验。
服务编排框架:通过数据处理器serviceProcessor进行服务实例化或者销毁的操作,同时实现处理过程流程的标准化、业务处理插件的注册和管理,以及扩展功能的定义和执行。日志调度器,主要记录操作行为和数据变更的日志,在问题核查过程中开启调试器能够有效提升问题的核查效率。状态订阅器,通过对事件监听、数据订阅都做了统一管理,结合模块注册器的插件式设计,很好的实现数据与业务层的控制,又能做到高度解耦和快速响应,问题跟踪效率、代码复用度和性能方面都得到了提升。
视图层:基于数据层的存储优化和数据操作的封装,最大化减少了组件层级嵌套的情况。当检测到服务结构发生变化时,可以自动计算出变化的节点,局部调整布局,避免整个画布重新渲染操作闪烁和抖动等不好的用户体验。通过使用Portal的方式共享状态,同时使用懒加载和分片渲染,可以有效避免额外的性能开销。
在可靠的引擎支持下,才有可能探索出更便捷、更贴合用户操作体验的设计方案。随着项目支撑越来越多,表现出来两个比较显著的问题:一是开发过程中的干扰过多,主要面板仅用于展示图形,而其他操作则需通过抽屉式菜单、推拉门和弹窗来完成,这导致了操作分散;二是操作过程掩盖了服务逻辑,使得开发者在联系上下文进行开发时思维受阻。随着业务的不断迭代,服务的二次开发和问题定位变得愈发重要。
改进理念基于以下几点:
1)遵循二八原则,主要工作区域应能解决80%的开发内容,而仅将20%的辅助功能操作放在抽屉式菜单或推拉门中;
2)确保新功能开发、业务需求迭代、系统运维等关键开发环节都能得到充分的支持和优化。
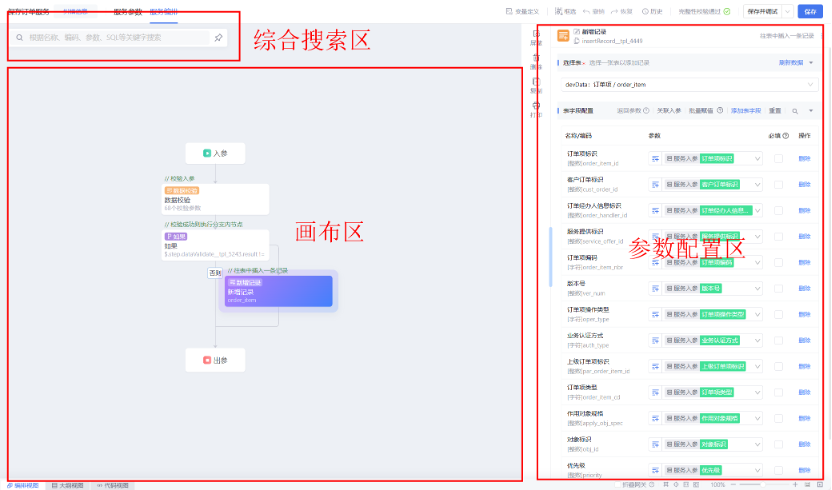
整体布局设计如下:

左侧综合搜索区:该区域提供节点和参数的快速查找功能,并支持引用关系的可视化呈现。这一设计旨在帮助开发者在二次开发和问题核查过程中迅速定位所需信息,从而提升开发效率。
中间画布区:此区域用于展示服务的整体逻辑。通过采用图形引擎(如antv x6)实现拖拽功能, 使用Web Worker技术优化画布逻辑计算,以确保即使在复杂场景下也能保持流畅的操作体。
右侧配置区:该区域用于完成节点参数的详细配置。该面板支持收起与展开操作,实现了与搜索区、画布区这三个主要区域的有效联动。通过一屏开发的设计,开发者可以更加方便地进行快速配置和修改操作。
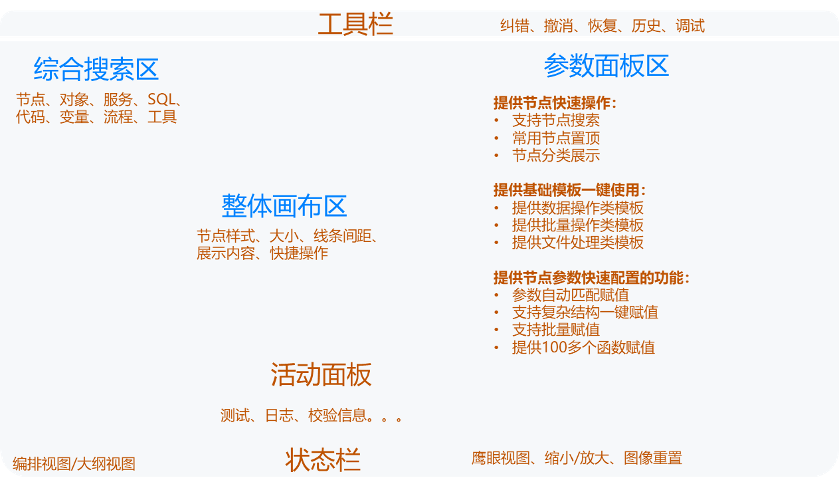
在这种布局设计下,可以进一步丰富产品功能,以提升开发效率和用户体验。具体包括:

工具栏:增设了自动纠错、撤回、恢复、不完整校验以及历史记录对比等便捷操作功能。这些功能旨在减少开发过程中的错误和重复劳动,从而显著提升开发效率。
综合搜索区:支持根据节点或者参数、变量、脚本进行搜索和引用关系的呈现,这有助于开发者在复杂的服务编排中快速找到所需信息。
画布区的节点展示:节点表达内容力求简洁、清晰。在1440分辨率的屏幕上,能够展示大约40个节点,使开发者能够在一屏内概览普通服务的整体逻辑。通过观察画布,开发者可以大致掌握30%的服务逻辑信息,即无需打开节点参数面板,也能基本了解服务的运行流程。
节点配置面板:提供节点快速查找、快速生成、快速配置等功能。这些功能有助于开发者快速找到所需节点并进行配置,提高配置效率。
此外,还可以提供更多便捷操作,包括批量参数转换、批量赋值、我的修改、最近修改、最多修改、大中小屏自动适配等。这些功能的将进一步提升开发效率并优化用户体验。
一个卓越的服务编排功能,不仅为开发者提供流畅、高效的操作体验,还需要考虑对业务功能迭代开发的考虑。随着业务的发展,逻辑的复杂化,服务节点的数量会不断增长,导致画布变得难以阅读和维护。通过提升编排逻辑的可读性和重构能力,可以有效解决持续迭代所带来的挑战:
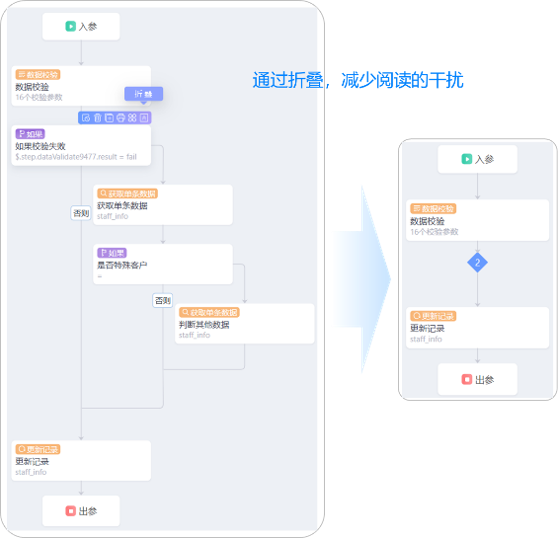
支持节点的折叠:当画布中节点太多的情况下,非核心节点往往会成为阅读过程中的干扰因素。通过引入折叠功能,用户可以轻松隐藏这些节点,有效减少视觉杂乱,提升阅读和信息处理的效率。

支持大纲视图展示:为了优化用户体验,提供另一种呈现方式,即依据广泛的阅读习惯,将服务逻辑以条理清晰的大纲结构进行展示。这一设计不仅便于理解,还支持用户通过自由选择不同的层级进行深入探索与展示,从而实现信息的灵活获取与高效利用。

支持服务编排的可重构:可以通过两种方式实现
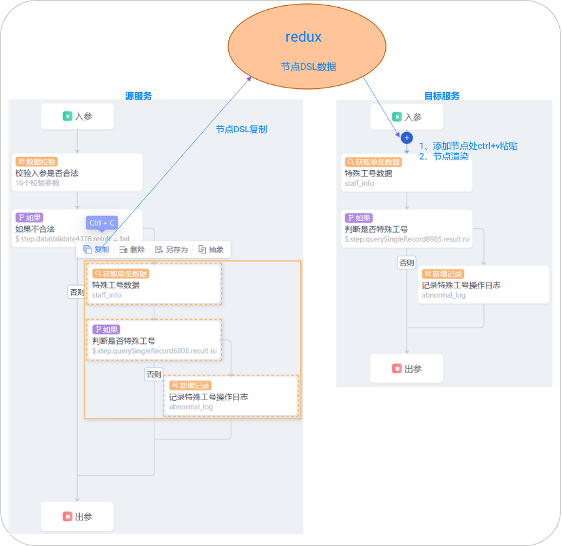
1、服务内容的可复制粘贴:该功能极大地提升了工作效率,允许用户轻松地将既有服务的通用逻辑快速迁移至新建服务中。相较于重新编写相同逻辑,节点复制机制显著降低了重复劳动。在实现框选复制时,需要关注以下两点:
1)智能内容筛选:智能计算并筛选出符合条件的节点范围,确保仅包含有上下文关联、处于同一逻辑分支内的节点被选中。对于无直接关联或跨分支的节点,要自动排除,避免无效复制。
2)DSL复制粘贴:复制操作并非简单的图片复制,而是利用全局数据存储(如redux),将选中节点的DSL(领域特定语言)数据保存,以实现不同服务之间的安全复制粘贴。

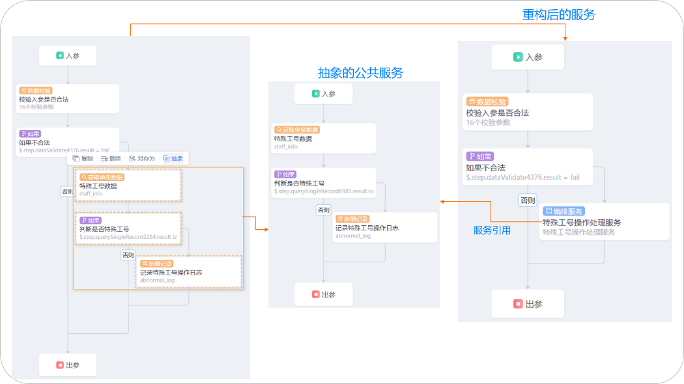
2、服务抽象:通过一键操作,轻松将逻辑提炼并自动生成为一个全新的服务,从而实现公共逻辑的抽象。服务的抽象过程实现主要包括以下几个高效步骤:
1)精准节点框选:利用便捷的框选功能,可以精确选定包含公共逻辑的节点集合。
2)一键抽象生成:点击“抽象”按钮,系统自动将选中的节点封装成一个独立的新服务。
3)参数映射:系统自动识别并提取选中节点所依赖的参数,将其作为新服务的输入参数。
4)原节点移除:创建新服务后,原服务中对应的选中节点将被自动删除。
5)服务引用自动集成:系统在原服务中自动生成一个服务引用节点,调用新生成的服务,并根据原节点的输入参数自动赋值,实现无缝衔接。
6)依赖关系自动更新:系统智能识别并自动替换原服务中依赖于选中节点的引用,使用新服务的输出参数,确保整个服务流程的逻辑连贯性和数据一致性。

首先来分析一下汽车行业的生产效率情况:一辆汽车的平均零部件平台在一万个左右,如果从0到1开始生产一辆汽车,需要约40000小时,大概是3-5年。但经过行业的发展,技术的沉淀,生产的标准化,目前很多先进的汽车厂商生产流水线只需要几分钟就能完成一辆汽车的组装。
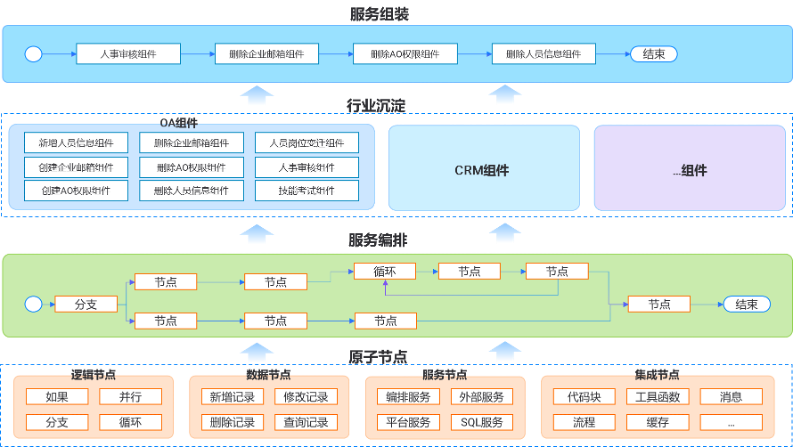
如此惊人的飞跃,让不少行业纷纷效仿。服务编排跟汽车的组装其实非常相像,通过原子节点编排成一个个服务。再由服务组装成一个个通用的业务领域组件,最后仅需要通过业务组件进行简单的组装即可快速完成应用逻辑的开发,低代码开发的效率,也将带来质的飞跃。

在此过程中,一个至关重要的环节是行业组件的沉淀。这意味着需要根据行业特性,抽象出通用的业务流程,并依据组件的标准和规范,将这些流程封装成可复用的业务场景组件。目前,已经有一些行业开始朝着这个方向迈进。