九州官方网站 版权所有 2003-2023
-
您的位置:
- 网站首页
- > 九州(中国)科技有限公司官网
- > 鲸品堂
您的位置:
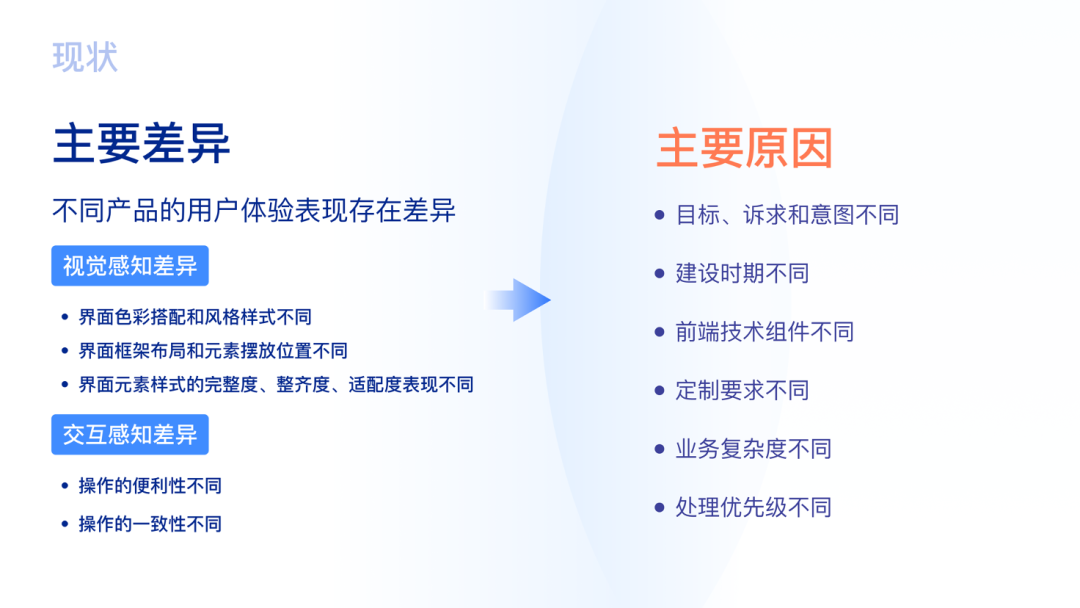
在当前同类产品竞争逐渐激烈,客户对软件系统的操作体验和使用感知逐渐有更多的要求和期待,对系统界面的设计与开发也都带来更多挑战。为了适应这一变化,UIUE的提升对于任何面向用户的产品或服务来说都是至关重要的。这直接关系到产品的市场表现和用户满意度,是企业在激烈的市场竞争中保持优势的关键因素之一。
通过专项组织,在阶段时间内对客户评价进行综合分析,发觉用户在要求系统功能稳定、完善的同时,对系统整体的界面风格是否统一、操作是否便捷等用户感知表现的关注度也在逐步增加。


制定评价模型、优化统一规范,从两路选择到两路并行。产品界面给用户感知印象,包含了用户与产品交互的整个过程,包括用户在使用产品前的期望、使用过程中的感受以及使用后的评价,所以这是对产品界面UE的考量。
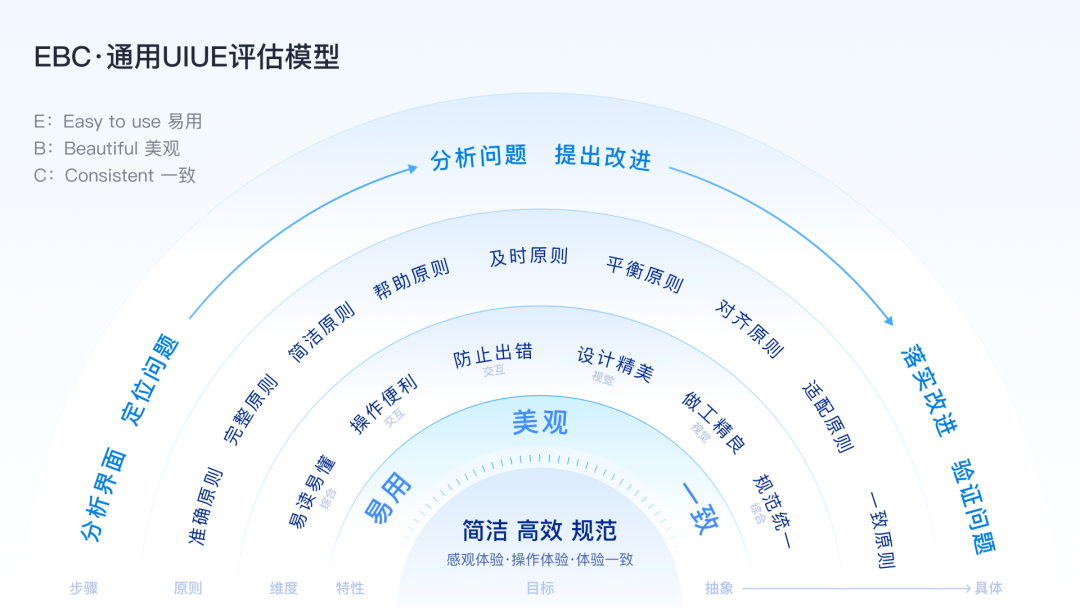
模型说明
我们坚信好的用户体验能找到共同点,因此综合对比了多个不同的评估模型,结合团队自身的积累和对现状的可行性分析,建立了适合于当前情况的一套模型。
自上而下、由内至外的将产品理念落到界面细节。我们将界面要带给用户的实际体验感知做为最终追求,模型的设计也应当符合追求的方向,因此将模型的设计理念与产品理念相结合,体验感知做为最上层目标,从抽象到具体逐层拆解,经历用户体验的特性、维度到设计原则,最后通过界面设计和开发将原则落到产品界面中,从而将产品用户体验理念传导到界面细节。
我们观察调研了不同业务领域的B端系统,提取出三个体验特性,分别是易用性、美观性和一致性,这也是大多数系统所要求的特性。围绕这个3个特性,分别从视觉感知、交互感知等几个维度制定对应的原则。由此种方式设计的模型具有较好的灵活性,可按实际业务需求扩展新特性新指标,可按需设置优先级,对应的界面原则也较容易理解,因此可作为基础通用的评估模型。

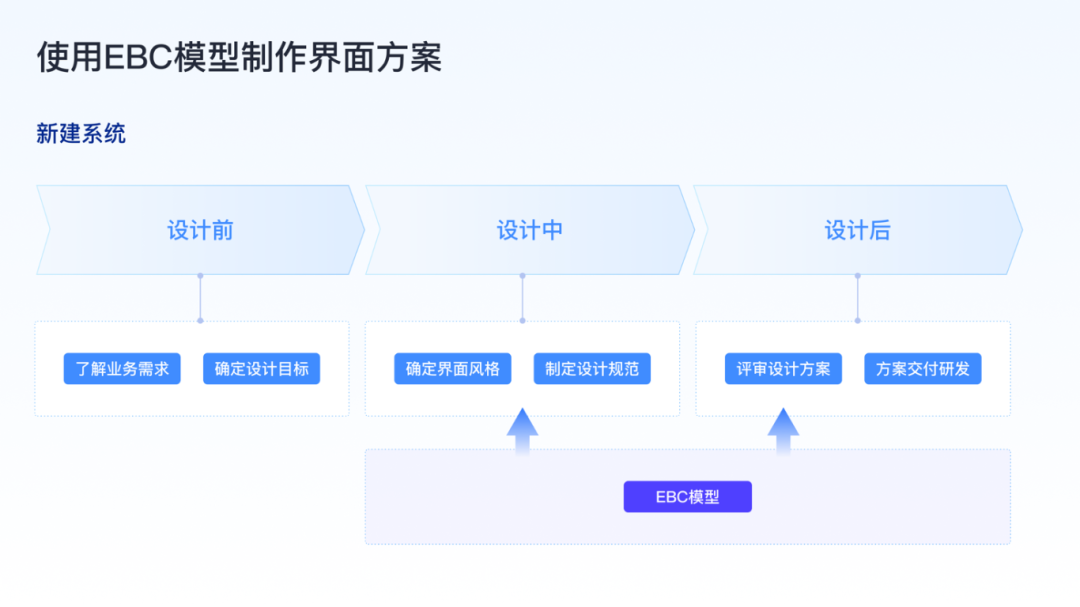
评估改进流程
面向新产品,可借助EBC模型评估设计方案,整个设计过程可分为设计前、设计中、设计后三个主要阶段。
设计前:了解业务需求、确定设计目标
设计中:确定界面风格、制定设计规范
设计后:参考EBC模型评估设计方案、确认后将方案交付给研发

面向已建、在建的系统,使用EBC模型对界面进行行分析,主要操作步骤可分为三个阶段:分析前、分析中、分析后。
分析前:了解产品诉求、成立行动小组、划定改进范围、梳理关键场景
分析中:逐项原则对比、提出改进建议、详细记录问题、输出分析报告
分析后:设立改进目标、制定并实施改进计划、再次验证问题
通过这三个阶段的操作,最终完成对系统的分析和改进。

横跨多类型产品开展产品界面评估、改进提升试点行动。行动中,UED设计师依照EBC模型对产品的关键场景界面做出逐个进行分析和分类,输出问题明细的改进建议或输出改进方案,整理成分析评估报告,帮助产品进行改进提升。
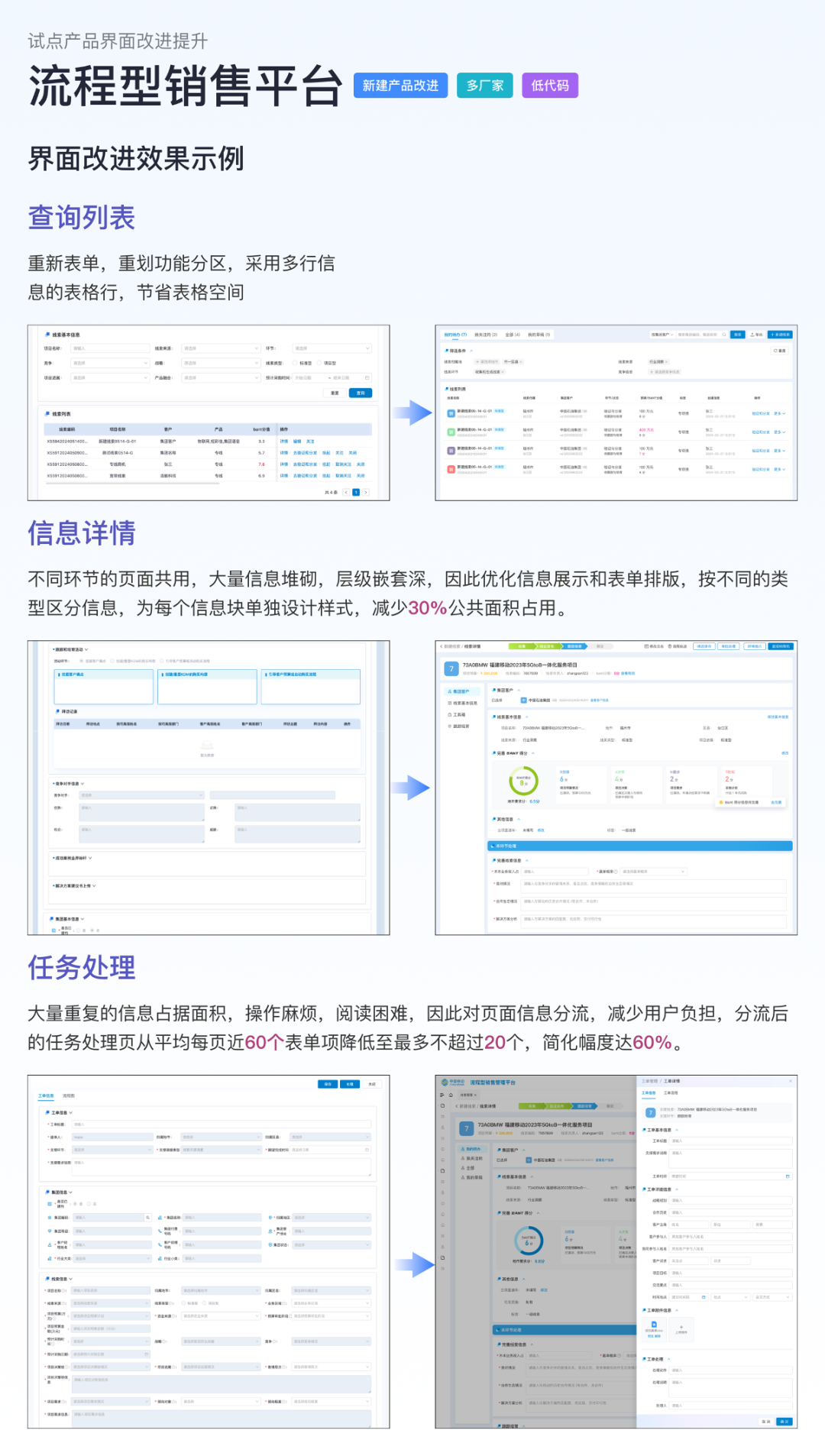
案例一:流程型应用
流程型销售平台是多厂家共同基于自研的低代码平台联合共建的项目,客户对项目的界面表现以及多厂家开发的界面一致性都十分关注。系统在一阶段开发后发现界面存在不统一、不美观、不好用的问题,因此UED团队先后两次组织对主要流程场景界面进行分析。
经两轮的分析后发现了界面的视觉类问题46处,交互类42处,其中视觉类问题主要是页面存在细节做工问题,对照设计稿还原度较低。交互类问题元素摆放位置不合理、信息表达不清晰等、操作连贯性不够等。
为了解决以上界面问题,UED团队深入了解业务逻辑、重新设计用户路径,在第一版的基础上做了大量的优化改进,大幅降低了信息录入的负担,提升了界面美观度,并总结编写界面设计说明书提供给各厂家的团队共同参考使用,促进多厂家界面风格统一。

案例二:业务操作性应用
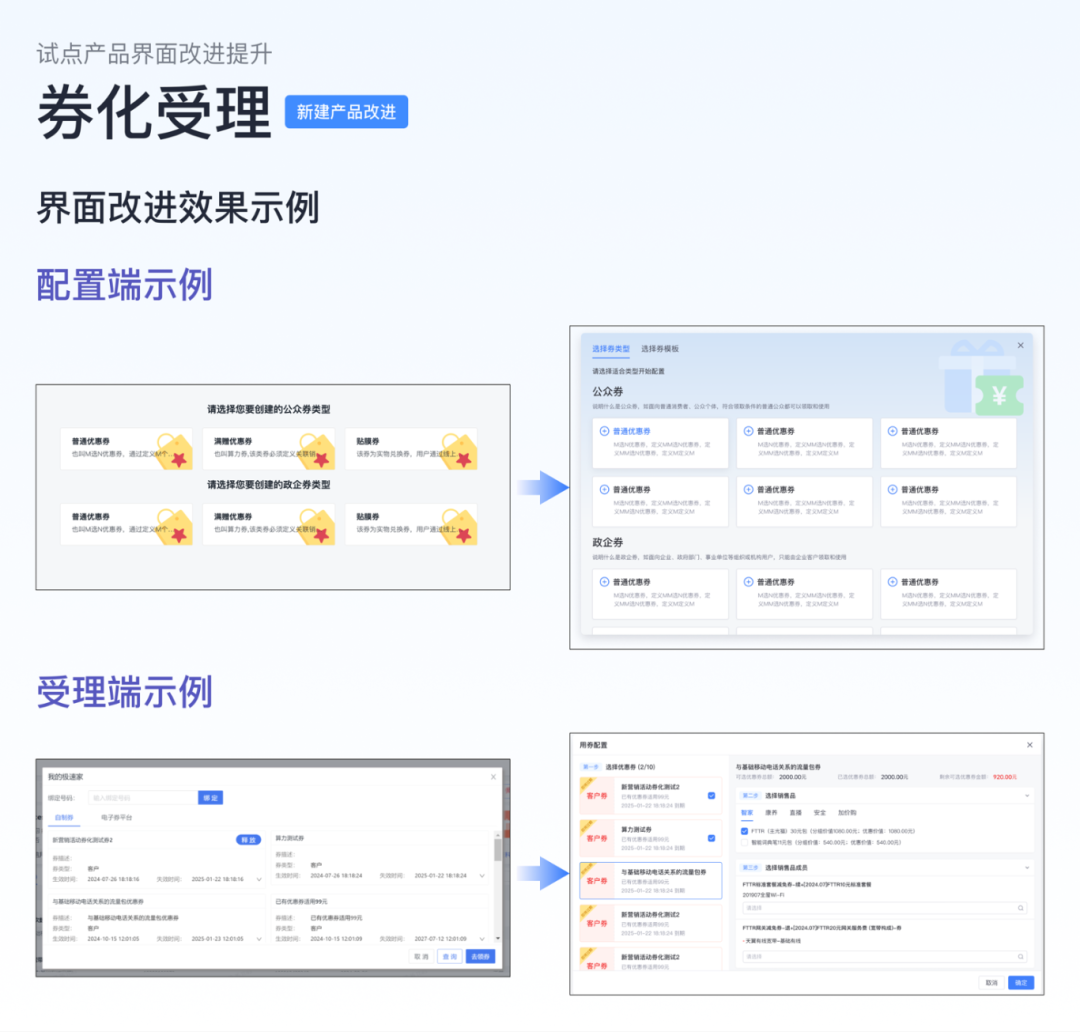
券化受理是典型的业务操作型应用场景,由于产品界面使用体验受到客户的吐槽,开始了对界面做分析改进的行动。本次行动检查分析了配置侧和受理侧两个模块,包含页面与弹层界面共计约30个,共发现与记录界面问题共72处,其中影响易用性共39处,影响美观性和一致性问题分别9处和24处。主要有配置操作便捷度不够,录入项没有说明解释、告知不及时,信息易混淆等问题,影响操作正确度和流畅度。个别界面元素存在没有对齐,文案表述、样式不统一等情况。
为了解决分析出的界面问题,重新设计关键界面,解决配置和受理的易用性问题,同时兼顾界面元素的样式和界面文案与布局排版的统一。

案例三:编排类型应用
编排中心的主要功能是对各种资源和操作进行有组织的规划、配置和管理,界面数量多,功能操作多,管理数据量大。本轮检查分析了运行监控、在途单管控、异常处理、编排呈现、编排就绪等场景32个场景涉及约50个界面,记录影响用户体验的问题共155个。
界面主要的体验问题有,按钮无规则堆砌,缺少必要的帮助说明,界面一致性程度不够高。
为彻底解决产品界面问题,编排中心制定界面规范,统一组件样式、界面的文案用语、信息数据格式,优化元素尺寸、位置摆放,对按钮进行分组分区归类,修正界面中的细节问题,输出典型界面模板,根据实际界面信息为相关模块的所有界面都输出高保真原型,逐个调整改进。改进后新界面预计能获得56%的用户体验提升。

案例四:数据类型应用
本次分析了标准制定车间、数据加工车间、数据质检车、数据修复车间和数据共享门户等5个主要模块、包含约50个界面截图。检查界面后,共发现与记录界面问题98个,其中影响易用性有25个,影响美观性和一致性问题分别29个和44个。其中主要问题有部分功能操作不易发现或区分,信息传达不够直观、完整和准确,不完全的一致性、界面遗留了一些细节问题等。
资源产品线收到评估报告后,积极分析问题制定计划,针对问题逐条分析、逐个解决,90处问题已处理83处,总体问题处理率95%。体验度提升28%。

常见问题案例分析
在本次评估改进行动中,共收集了500+界面细节问题,界面的细节问题会破坏视觉美感,影响信息的传递,给用户带来困惑,增加使用负担和学习成本。
因此,我们从中挑选出现频率较高的问题作为典型案例,提供正例、反例和对应的原则,整理配套相关工具和相关文档,提供给开发和测试人员,组织全员赋能认证,以加强问题识别能力,提前规避。

产品关注界面不够美观精致,界面不规范不统一,界面还原度不够的虽说是大部分是细节问题,但对提升界面品质做工有很大影响,不仅能促进系统界面视觉美感的提升,提高系统使用效率,还能体现产品形象和反映专业性。设计与开发人员关注细节问题,也能带来一定的个人成长。
通过本次UIUE提升行动,我们成功地对产品界面和用户体验进行了全面优化。改造后的产品在用户满意度、操作便捷性、视觉美观度等方面都有了显著提升。以下是对项目成果的简要总结:
用户满意度提高:用户反馈显示,新的UI设计更加直观易用,UE改进有效解决了用户的痛点,提高了用户的整体满意度。
操作效率增强:通过优化交互流程和信息架构,用户的操作步骤减少,操作效率得到了明显提升。
业务指标改善:产品上线后,关键业务指标如用户留存率、转化率等均有所增长,证明了UIUE提升对业务发展的积极影响。
本次UIUE提升项目的成功实施,不仅增强了产品的市场竞争力,也为我们的设计团队积累了宝贵的经验。我们认识到,持续关注用户需求、紧跟设计趋势、不断优化产品体验是提升产品核心竞争力的关键。
展望未来,我们将继续秉承以用户为中心的设计理念,通过以下措施持续提升UIUE:
持续收集用户反馈:建立长效的用户反馈机制,及时获取用户意见,为产品迭代提供依据。
数据分析与优化:利用数据分析工具,监控用户行为,发现潜在问题,持续优化产品体验。
设计团队建设:加强设计团队的专业培训,提升团队的整体设计能力和创新思维。
最后,感谢所有参与本次UIUE提升项目的团队成员的辛勤付出和相关部门的大力支持。我们相信,在不断追求卓越的道路上,我们的产品将更好地服务于用户,创造更大的价值。